我们在使用vscode软件是时候,经常会提前设置好格式模板,那么vscode究竟是怎么设置格式模板的呢?下面小编就将vscode设置格式模板教程和大家分享一下哦。
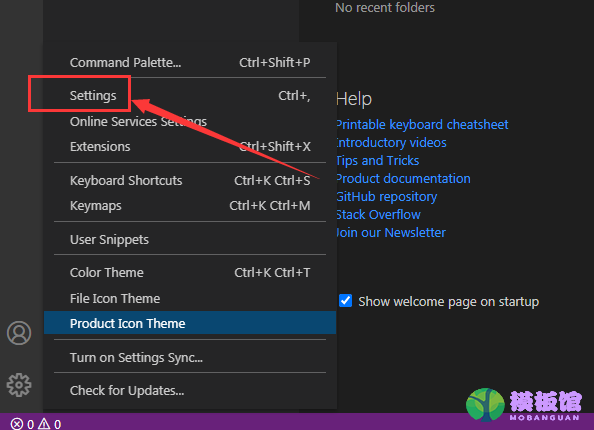
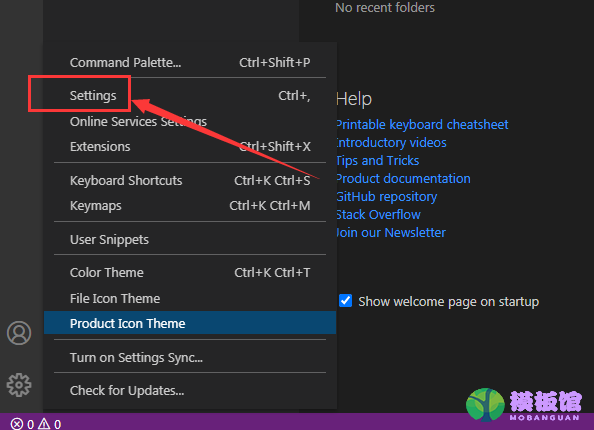
1.首先,打开vscode界面后,点击settings选项

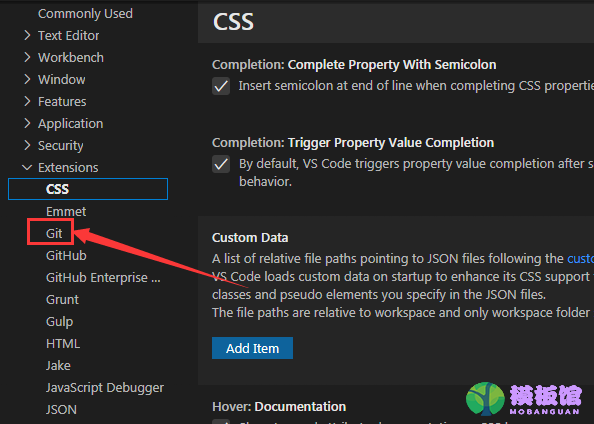
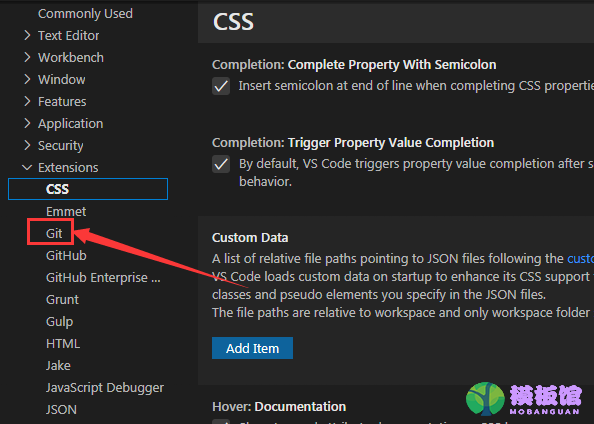
2.随后,在跳转的面板中找到Git栏目

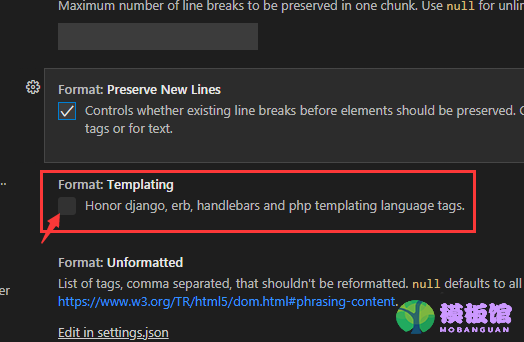
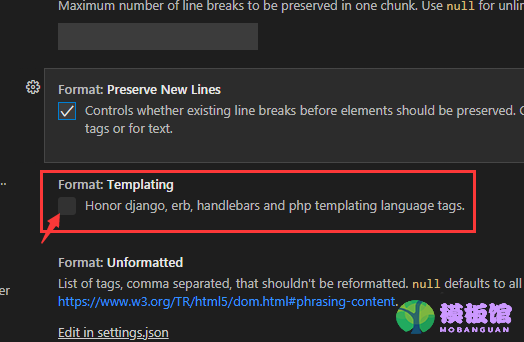
3.最后,在该栏目右侧鼠标点击勾选templating按钮即可

vscode设置格式模板教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。
我们在使用vscode软件是时候,经常会提前设置好格式模板,那么vscode究竟是怎么设置格式模板的呢?下面小编就将vscode设置格式模板教程和大家分享一下哦。
1.首先,打开vscode界面后,点击settings选项

2.随后,在跳转的面板中找到Git栏目

3.最后,在该栏目右侧鼠标点击勾选templating按钮即可

vscode设置格式模板教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。
本站提供下载的源码及内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!

 kof9758308-06 00:01
kof9758308-06 00:01
 olalavui07-22 00:01
olalavui07-22 00:01
 l07-13 19:22
l07-13 19:22
 mingker07-06 18:48
mingker07-06 18:48
 bucuocuocuo06-30 09:09
bucuocuocuo06-30 09:09