说到hbuilder软件,相信很多编程人员都在使用,不过你们知道hbuilder怎样自定义快捷键吗?以下内容就为大伙带来了hbuilder自定义快捷键的操作流程,让我们一起来下文看看吧。
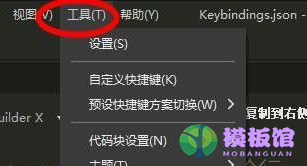
我们点击HBuilder菜单上的工具快捷键按钮。

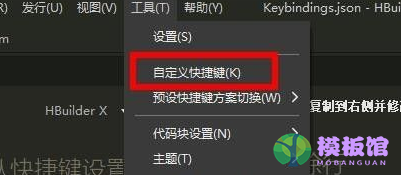
然后我们在下拉中点击HBuilder自定义快捷键。

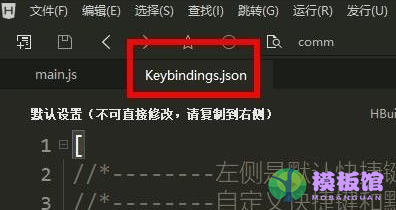
此时我们可以成功打开Keybindings的Json文件。

在这里我们可以之前的内容复制。

但是,这里的HBuilder快捷键只能复制我们不能修改。

因此我们将其复制到右侧的区域,即可修改HBuilder快捷键。

以上就是小编给大家带来的hbuilder自定义快捷键的操作流程,希望本文内容能帮助到大家!