最近有很多朋友在咨询小编vscode怎么创建html固定结构框架?那么针对这个问题,小编今天就和大家分享一下vscode创建html固定结构框架教程哦,希望可以帮助到有需要的朋友哦。
1.首先,在电脑桌面创建一个TXT文本文档

2.然后,选中文档后按下f2键将后缀名改为html

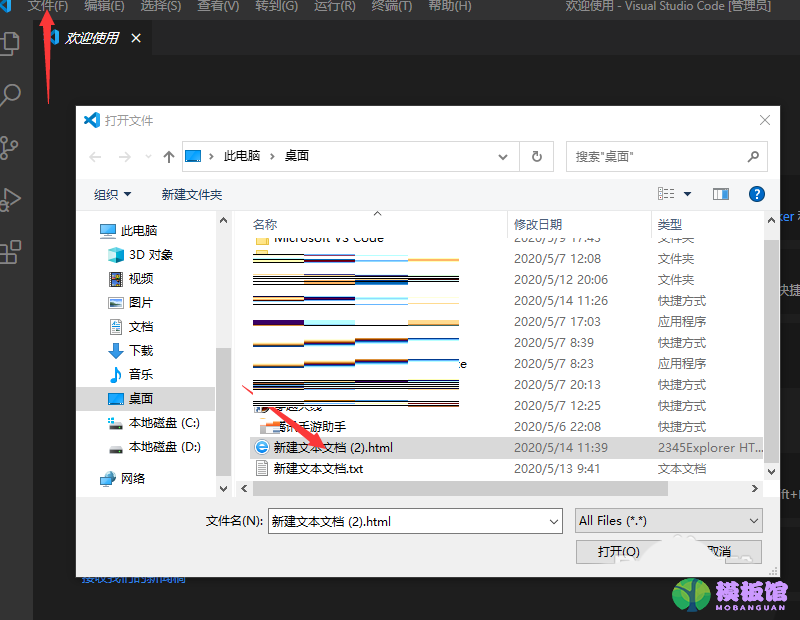
3.随后,打开界面后,点击左上角的文件按钮,导入新建的html文档

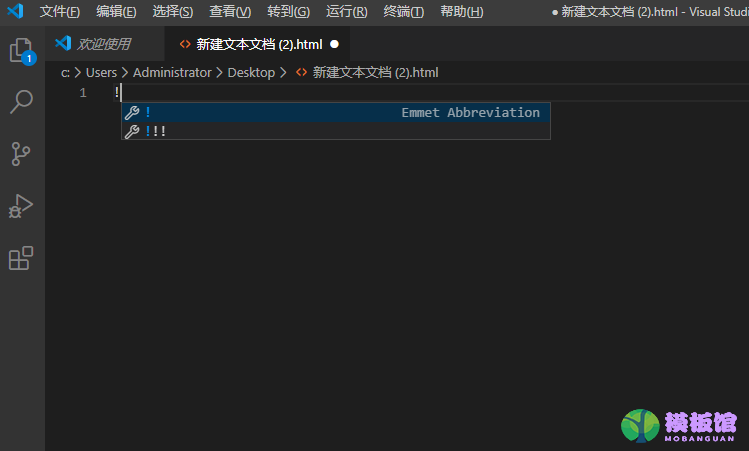
4.最后,如下图所示,在第一行中输入一个小写的!并按下tab键回车,系统就会自动保存下面编辑的结构框架了

vscode创建html固定结构框架教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。