说到Mind+编程软件,相信在座的用户们都不陌生,那么你们知道Mind+编程如何制作简单对话吗?以下内容就讲解了Mind+编程制作简单对话的操作步骤,让我们一同去下文学习学习吧。
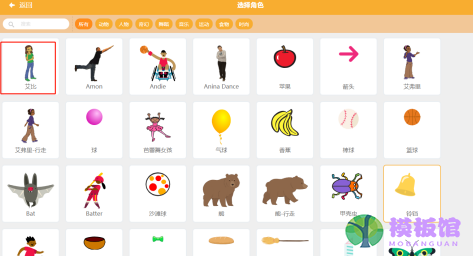
打开Mind+,鼠标左键点击【项目】-【新建项目】,将原精灵删除,点击角色库,新建一个角色【艾比】;

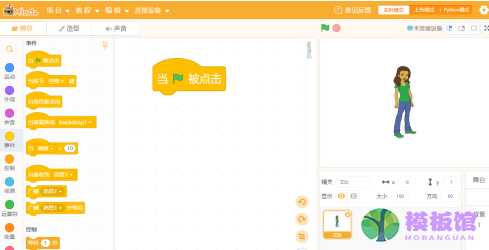
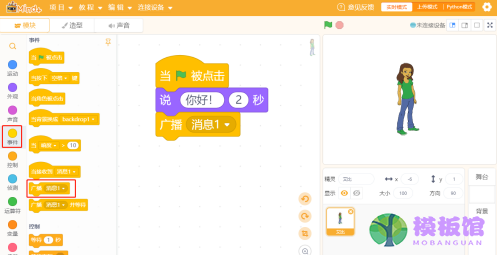
点击【事件】,将【小绿旗】拖放到编程界面;

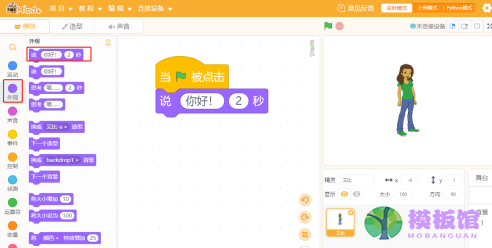
点击【外观】,将【说你好!(2)秒】拼接到【小绿旗】下方;

点击【事件】,将【广播消息1】拼接到【说你好!(2)秒】下方;

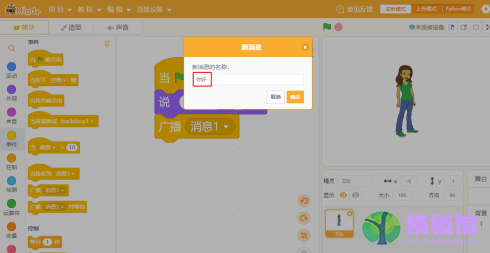
点击【广播消息1】小三角下拉,点击【新消息】,弹出新消息对话框,在输入栏内填入【你好】;

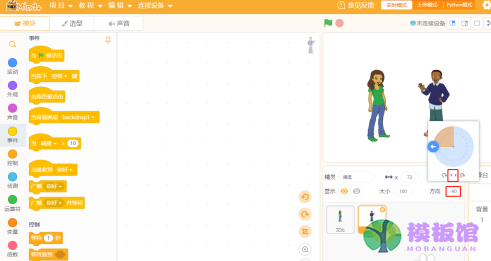
点击角色库,新建一个角色【德温】,调整到合适的位置,并调整方向;

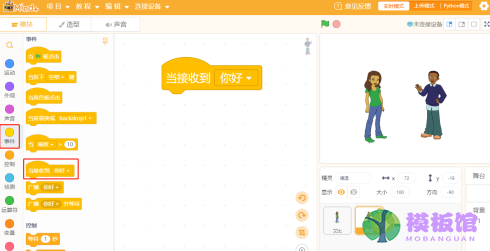
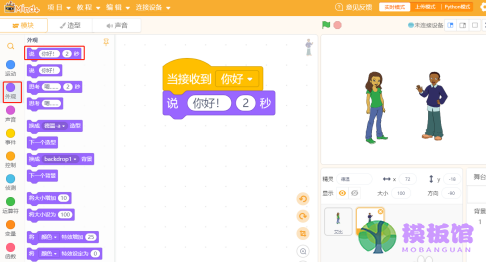
将【当接收到你好】(这是刚刚新建的消息)拖放到编程界面;

点击【外观】,将【说你好!(2)秒】拼接到【当接收到你好】下方;

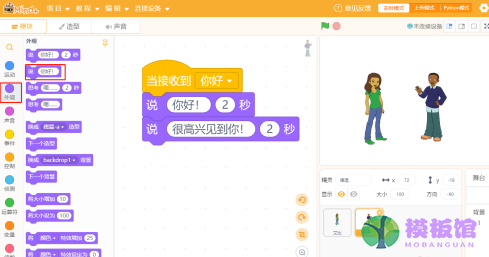
再将另一个【说你好!(2)秒】拼接到上一个【说你好!(2)秒】下方,将文字修改为【很高兴见到你!】;

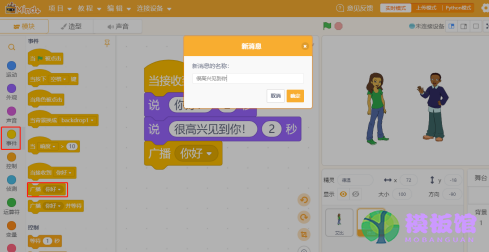
点击【事件】,将【广播你好】拼接到【说很高兴见到你!(2)秒】下方,点击【广播你好】小三角下拉,点击【新消息】,弹出新消息对话框,在输入栏内填入【很高兴见到你】;

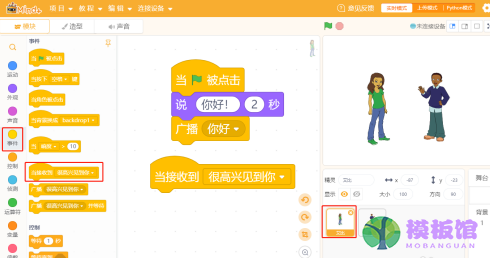
点击角色【艾比】,点击【事件】,将【当接收到很高兴见到你】拖放到编程界面;

点击【外观】,将【说你好!(2)秒】拼接到【当接收到很高兴见到你】下方,将文字修改为【我也是!】;

以上就是小编给大家带来的Mind+编程制作简单对话的操作步骤,希望本文内容能帮助到大家!