最近一部分刚接触Macromedia Flash 8的新用户们,询问小编Macromedia Flash 8怎样制作图片渐显效果?下文就是小编为你们带来的Macromedia Flash 8制作图片渐显效果的方法,对此感兴趣的用户快来下文看看吧。
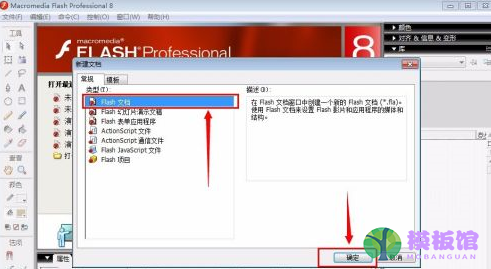
点击软件左上角“文件”—”新建“,打开如下对话框,选择”flash文档“,然后”确定“,如下图所示。

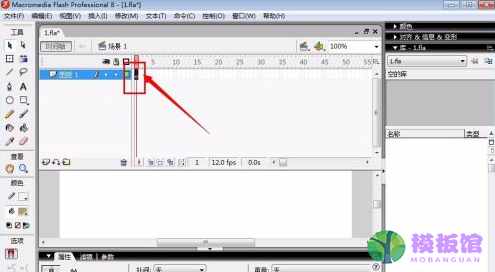
新建文档之后会出现一个带的*"未命名-1*",这就是您新建的文档文件。

在新建的文档,默认打开的是场景,图层也是第一层,我们直接点图层1的那个有小圈标识的地方,这就是第一帧。

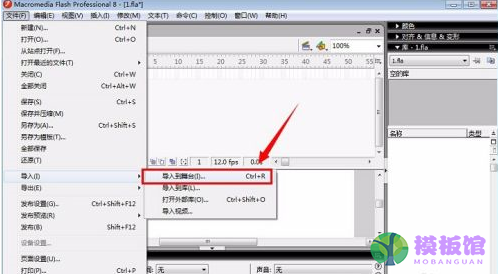
工具栏:选择”文件“—”导入“—”导入到舞台“,或者直接用快捷键”crtl+r“,如图所示。


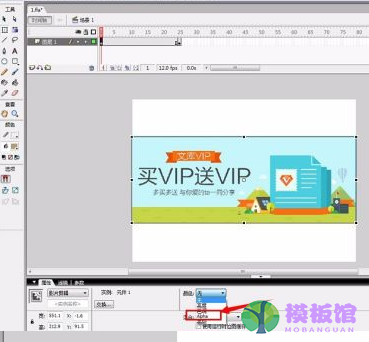
选择图片按”f8“,出现下图对话框,直接选择默认就可以,然后”确定“。

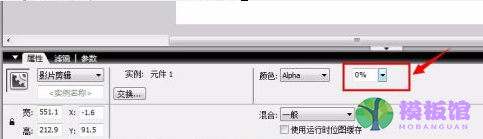
单击第一帧的元件,在软件”属性”中查看“颜色”选择“Alpha”,右边会出现从0%到100%的选择,这里选择0%。


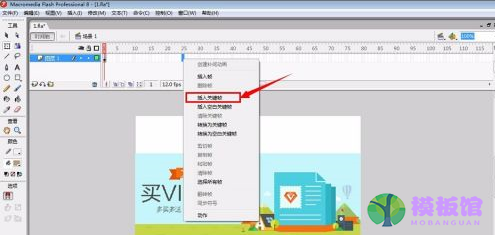
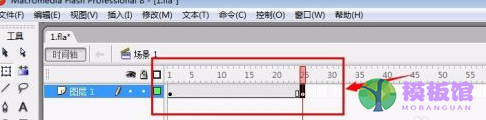
我们在第25帧下面单击右键,选择”插入关键帧“,效果如图所示:


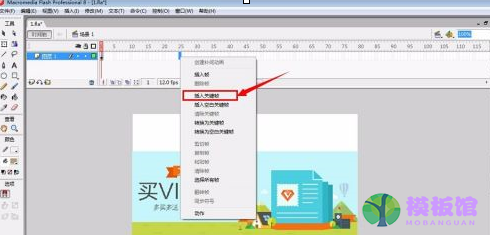
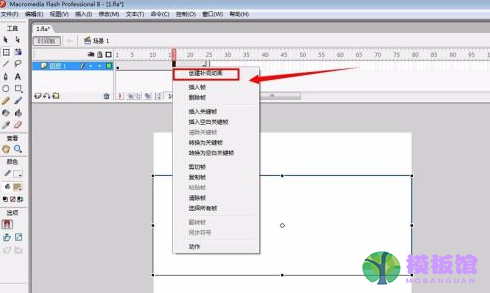
在中间区域单击右键,选择”创建补间动画“,如图红线框所选中部分。

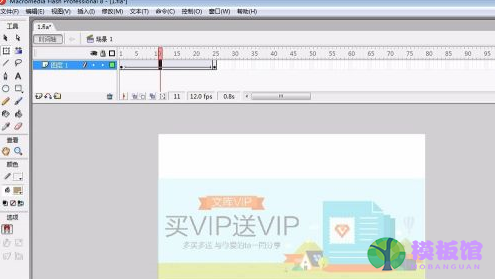
动画完成,可以直接按键盘上的“enter”键测试效果,如下图所示:

以上就是小编给大家带来的Macromedia Flash 8制作图片渐显效果的方法,希望本文内容能帮助到大家!