你们是不是也在使用Macromedia Flash 8软件呢?不过你们知道Macromedia Flash 8如何制作动态贺卡吗?接下来,小编就为各位带来了Macromedia Flash 8制作动态贺卡的方法,感兴趣的用户快来下文看看吧。
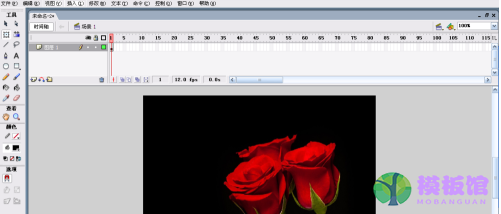
建立好flash文档后,把贺卡的背景放上来。小编先以情人节贺卡为例子,背景图片来自于网上。

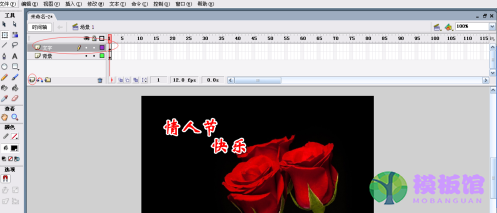
然后再建立一个图层,导入祝词文字。记得不要导入错了,导入到文字图层。

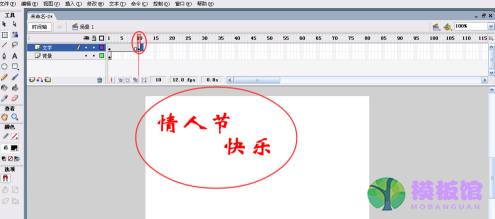
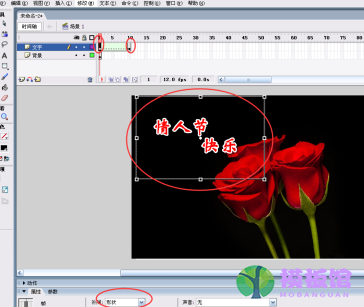
然后在第10帧插入关健帧,并把祝词调大。

在中间点击创建形状补间动画,并把第1帧和第10帧的文字图片都分离。

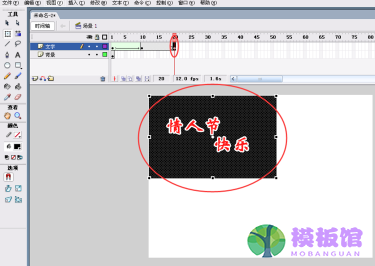
然后在第20帧,插入空白关键帧,把第一帧的文字图片复制到第20帧来,选择“粘贴到当前位置”

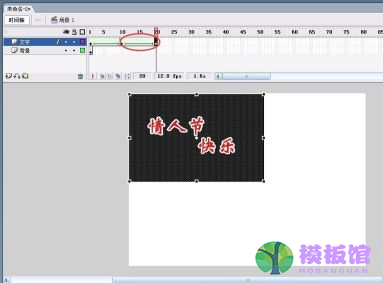
一样是在中间创建形状部件动画,并把第10帧和第20帧的文字图片都分离。

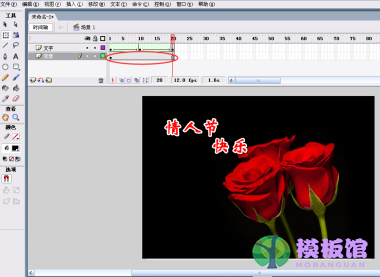
把背景图层的帧数添加到第20帧。即在第20帧右键选择插入帧。

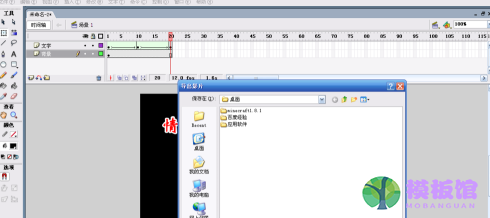
这样就大工告成了!导出影片的时候记得要选择保存为gif动画哦!


以上就是小编给大家带来的Macromedia Flash 8制作动态贺卡的方法,希望本文内容能帮助到大家!